CSS thay đổi kích thước đường viền ✅ Chi Tiết
Kinh Nghiệm về CSS thay đổi kích thước đường viền Mới Nhất
Hoàng Thị Thanh Mai đang tìm kiếm từ khóa CSS thay đổi kích thước đường viền được Update vào lúc : 2022-12-27 20:55:09 . Với phương châm chia sẻ Mẹo Hướng dẫn trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi đọc nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Tác giả lý giải và hướng dẫn lại nha.Thuộc tính CSS này được cho phép người tiêu dùng trấn áp việc thay đổi kích thước của phần tử chỉ bằng phương pháp nhấp hoặc kéo góc dưới cùng bên phải của phần tử
Nội dung chính Show- Giá trị tài sảnVí dụ. Sử dụng giá trị ngangVí dụ. Sử dụng giá trị dọcVí dụ. Sử dụng cả hai giá trịThuộc tính CSS nào thay đổi kích thước đường viền?Làm cách nào để thay đổi kích thước div trong CSS?Cú pháp cho kích thước của đường viền trong CSS là gì?Làm cách nào để thay đổi kích thước trong CSS?
Thuộc tính CSS này được sử dụng để xác định cách người tiêu dùng hoàn toàn có thể thay đổi kích thước một phần tử. Nó không áp dụng trên những phần tử khối hoặc nội tuyến nơi tràn được đặt thành hiển thị. Vì vậy, để trấn áp việc thay đổi kích thước của một phần tử, tất cả chúng ta phải đặt tràn khác với hiển thị như (tràn. ẩn hoặc tràn. cuộn)
Có thể thay đổi kích thước những phần tử theo hướng ngang hoặc dọc hoặc theo cả hai hướng. Sau khi áp dụng thuộc tính thay đổi kích thước cho một phần tử, tất cả chúng ta hoàn toàn có thể thấy một núm hình tam giác nhỏ ở góc dưới cùng bên phải của phần tử. Người dùng hoàn toàn có thể kéo núm để phóng to vùng văn bản theo chiều dọc, chiều ngang hoặc theo cả hai hướng
Đôi khi thay đổi kích thước phần tử hoàn toàn có thể ảnh hưởng đến toàn bộ bố cục theo cách không mong ước. Vì vậy, tùy thuộc vào bố cục, đôi khi tốt hơn là không được cho phép thay đổi kích thước phần tử hoặc hạn chế kĩ năng thay đổi kích thước chỉ theo một hướng
cú pháp
Giá trị tài sản
Các giá trị thuộc tính của thuộc tính CSS này được định nghĩa như sau
không còn ai. Đó là giá trị mặc định của thuộc tính này, không được cho phép thay đổi kích thước phần tử
nằm ngang. Giá trị này được cho phép người tiêu dùng thay đổi kích thước chiều rộng của phần tử. Nó thay đổi kích thước phần tử theo hướng nằm ngang. Có một cơ chế ngang một chiều để trấn áp chiều rộng của một phần tử
thẳng đứng. Nó được cho phép người tiêu dùng thay đổi kích thước độ cao của một phần tử. Nó thay đổi kích thước phần tử theo hướng dọc. Có một cơ chế dọc một chiều để trấn áp độ cao của một phần tử
cả hai. Nó được cho phép người tiêu dùng thay đổi kích thước chiều rộng và độ cao của một phần tử. Nó thay đổi kích thước phần tử theo cả hướng ngang và dọc
ban đầu. Nó đặt thuộc tính thành giá trị mặc định
thừa kế. Nó thừa kế thuộc tính từ phần tử cha của nó
Hãy hiểu CSS này bằng phương pháp sử dụng một số trong những ví dụ
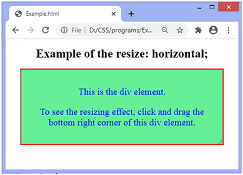
Ví dụ. Sử dụng giá trị ngang
Giá trị này hoàn toàn có thể thay đổi kích thước một chiều được cho phép người tiêu dùng điều chỉnh độ rộng của phần tử
Kiểm tra nó ngay giờ đâyđầu ra

Ở kết quả trên, tất cả chúng ta hoàn toàn có thể thấy việc thay đổi kích thước của phần tử div theo hướng nằm ngang. Chúng ta hoàn toàn có thể thấy núm hình tam giác ở góc dưới cùng bên phải của phần tử. Để xem hiệu ứng, tất cả chúng ta phải nhấp và kéo núm
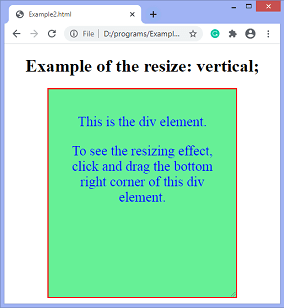
Ví dụ. Sử dụng giá trị dọc
Giống như giá trị ngang, nó cũng hoàn toàn có thể thay đổi kích thước một chiều nhưng được cho phép người tiêu dùng điều chỉnh độ cao của phần tử
Kiểm tra nó ngay giờ đâyđầu ra

Trong đầu ra ở trên, tất cả chúng ta hoàn toàn có thể thấy việc thay đổi kích thước của phần tử div theo hướng dọc. Chúng ta hoàn toàn có thể thấy một núm hình tam giác ở góc dưới cùng bên phải của phần tử. Để xem hiệu ứng, tất cả chúng ta phải nhấp và kéo núm
Ví dụ. Sử dụng cả hai giá trị
Giá trị này hoàn toàn có thể thay đổi kích thước hai chiều được cho phép người tiêu dùng điều chỉnh cả chiều rộng và độ cao của phần tử
Các ví dụ này đã cho tất cả chúng ta biết cách áp dụng thành phần Có thể thay đổi kích thước nổi (mặc định) và được ghim vào thành phần tiêu chuẩn
Lưu ý rằng js không được thu nhỏ để hoàn toàn có thể đọc được. Xem cơ bản. js cho mã nguồn đầy đủ
Ví dụ cơ bản
Đây là ví dụ cơ bản khi bạn nhận được. Để thay đổi kích thước hộp, hãy đặt chuột của bạn ở bất kỳ đâu gần cạnh dưới cùng, bên phải hoặc đường viền bên phải của hộp. Ví dụ này sử dụng tay cầm "nổi" mặc định.
Các phần tử được bao bọc
Một số phần tử như hình ảnh và vùng văn bản không được cho phép những phần tử con. Trước đây, bạn phải bọc những thành phần này và thiết lập một con Có thể thay đổi kích thước với thay đổi kích thước. Tính từ lúc yui-ext. 33 RC2, Resizable sẽ bọc phần tử, tính toán những điều chỉnh cho đường viền/phần đệm và bù đắp phần điều khiển cho bạn. Tất cả những gì bạn phải làm là đặt "quấn. thật". Cách chỉ định thủ công "resizeChild" vẫn được tương hỗ.
Bộ điều khiển được ghim
Lưu ý ví dụ này còn có bộ điều khiển thay đổi kích thước "được ghim". Điều này được thực hiện bằng phương pháp thiết lập "ghim. thật".
Định cỡ động
Nếu không thích thay đổi kích thước proxy, bạn cũng hoàn toàn có thể bật định cỡ động. Chỉ cần đặt "động. thật".
Đây là một vùng văn bản được bao bọc, có những chốt điều khiển được ghim và đã bật kích thước động
Và hãy xem mã này đơn giản ra làm sao, trong cả bà tôi cũng hoàn toàn có thể viết nó
var dwrapped = new Ext.Resizable('dwrapped', wrap:true, pinned:true, width:450, height:150, minWidth:200, minHeight: 50, dynamic: true );Giữ nguyên tỷ lệ
Đối với một số trong những nội dung như hình ảnh, hoàn toàn có thể bạn sẽ muốn không thay đổi tỷ lệ giữa chiều rộng và độ cao. Chỉ cần đặt tỷ lệ bảo toàn. thật.
 var wrapped = new Ext.Resizable('wrapped',
wrap:true,
pinned:true,
minWidth:50,
minHeight: 50,
preserveRatio: true
);
var wrapped = new Ext.Resizable('wrapped',
wrap:true,
pinned:true,
minWidth:50,
minHeight: 50,
preserveRatio: true
);Bộ điều khiển trong suốt
Nếu bạn chỉ muốn phần tử hoàn toàn có thể thay đổi kích thước mà không cần bất kỳ bộ điều khiển ưa thích nào, hãy đặt trong suốt thành true.
 var transparent = new Ext.Resizable('transparent',
wrap:true,
minWidth:50,
minHeight: 50,
preserveRatio: true,
transparent:true
);
var transparent = new Ext.Resizable('transparent',
wrap:true,
minWidth:50,
minHeight: 50,
preserveRatio: true,
transparent:true
);Xử lý hoàn toàn có thể tùy chỉnh
Các phần tử hoàn toàn có thể thay đổi kích thước hoàn toàn có thể thay đổi kích thước theo 8 cách. Thay đổi kích thước 8 cách cho phần tử được định vị tĩnh sẽ khiến phần tử được định vị tương đối và đưa ra khỏi luồng tài liệu. Để thay đổi kích thước điều chỉnh x và y của phần tử, phần tử phải được định vị tuyệt đối. Bạn cũng hoàn toàn có thể trấn áp những tay cầm nào được hiển thị bằng phương pháp đặt thuộc tính "tay cầm". Các tay cầm được tạo kiểu bằng CSS để chúng hoàn toàn có thể được tùy chỉnh theo cách bạn muốn.
Hình ảnh này còn có 8 cách thay đổi kích thước, bộ xử lý tùy chỉnh, hoàn toàn có thể kéo được và tỷ lệ không thay đổi 8 cách (điều đó không thuận tiện và đơn giản. ).
Nhấp đúp vào bất kỳ đâu trên hình ảnh để ẩn hình ảnh đó khi bạn hoàn tất.
 var custom = new Ext.Resizable('custom',
wrap:true,
pinned:true,
minWidth:50,
minHeight: 50,
preserveRatio: true,
dynamic:true,
handles: 'all', // shorthand for 'n s e w ne nw se sw'
draggable:true
);
var custom = new Ext.Resizable('custom',
wrap:true,
pinned:true,
minWidth:50,
minHeight: 50,
preserveRatio: true,
dynamic:true,
handles: 'all', // shorthand for 'n s e w ne nw se sw'
draggable:true
);Chụp nhanh
Có thể thay đổi kích thước cũng tương hỗ chụp nhanh cơ bản theo từng bước.
Chuyển tiếp động
Các thao tác thay đổi kích thước cũng hoàn toàn có thể được tạo hiệu ứng động. Hoạt ảnh tương hỗ nới lỏng và thời lượng hoàn toàn có thể định thông số kỹ thuật. Đây là một bản sao rất cơ bản của phần tử đầu tiên, nhưng đã bật hoạt ảnh. Tôi đã sử dụng tính năng nới lỏng "backIn" và làm cho nó chậm hơn một chút ít so với mặc định.
Thuộc tính CSS nào thay đổi kích thước đường viền?
Thuộc tính CSS tốc ký border-width thiết lập độ rộng của đường viền của phần tử.Làm cách nào để thay đổi kích thước div trong CSS?
Thuộc tính thay đổi kích thước CSS . div thay đổi kích thước. giá trị . div { chiều rộng. 100px; . 100px; . tự động; . div. cả hai { thay đổi kích thước. cả hai; . #ef476f; . div. ngang { thay đổi kích thước. nằm ngang; . #ffd166; . div. dọc thay đổi kích thước. thẳng đứng; . #06d6a0; . vùng văn bản { thay đổi kích thước. không còn ai;Cú pháp cho kích thước của đường viền trong CSS là gì?
Cú pháp cho thuộc tính độ rộng đường viền CSS (với 2 giá trị) là. độ rộng đường viền. top_bottom left_right; Khi hai giá trị được đáp ứng, giá trị đầu tiên sẽ áp dụng cho phần trên cùng và phần dưới cùng của hộp. Giá trị thứ hai sẽ áp dụng cho bên trái và bên phải của hộp.Làm cách nào để thay đổi kích thước trong CSS?
Ví dụ về độ cao và chiều rộng của CSS . Set the height and width of a element: div { height: 200px; width: 50%; .. . Set the height and width of another element: div { height: 100px; width: 500px; .. . This element has a height of 100 pixels and a max-width of 500 pixels: div { max-width: 500px; height: 100px;. Tải thêm tài liệu liên quan đến nội dung bài viết CSS thay đổi kích thước đường viền programming css