Làm cách nào để nhập thông tin đăng nhập bằng html? ✅ Mới nhất
Kinh Nghiệm về Làm cách nào để nhập thông tin đăng nhập bằng html? Mới Nhất
Lê Thùy Chi đang tìm kiếm từ khóa Làm cách nào để nhập thông tin đăng nhập bằng html? được Cập Nhật vào lúc : 2022-12-14 05:20:12 . Với phương châm chia sẻ Bí kíp về trong nội dung bài viết một cách Chi Tiết Mới Nhất. Nếu sau khi Read Post vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Admin lý giải và hướng dẫn lại nha.Trang đăng nhập sử dụng HTML và CSS để cấu trúc và tạo kiểu. Trước tiên, tất cả chúng ta sẽ tạo cấu trúc đơn giản bằng HTML và sau đó di tán để làm cho nó trông đẹp mắt bằng CSS. Đây là kết quả ở đầu cuối của tất cả chúng ta sẽ ra làm sao
Nội dung chính Show- Tạo cấu trúc trang đăng nhập bằng HTMLTạo kiểu trang đăng nhập bằng CSSLàm cách nào để thêm nút đăng nhập trong HTML?Làm cách nào để tạo xác thực đăng nhập trong HTML?Làm cách nào để tạo trang đăng nhập quản trị viên trong HTML?Làm cách nào để tạo trang đăng nhập trong HTML bằng notepad?


Lúc đầu, chúng tôi sẽ chuyển qua mã HTML cho trang đăng nhập và sau đó chuyển sang CSS để giao diện đẹp hơn
Tạo cấu trúc trang đăng nhập bằng HTML
Về cơ bản, tất cả chúng ta sẽ sử dụng
thẻ trong HTML. Các biểu mẫu có sẵn trong HTML để thu thập thông tin từ người tiêu dùngBạn cũng hoàn toàn có thể đáp ứng những hoạt động và sinh hoạt giải trí sinh hoạt phía sever với thuộc tính hành vi, nhưng điều này nằm ngoài phạm vi thảo luận của tất cả chúng ta. Bạn hoàn toàn có thể tìm hiểu thêm về những biểu mẫu tại đây
Hãy khởi đầu với việc viết cấu trúc HTML cơ bản ngay từ đầu
Login page in HTML Login form using HTML and CSSđầu ra

Như đã đề cập, chúng tôi đang thiết kế trang đăng nhập mà không còn bất kỳ thao tác nào phía sever, vì vậy thuộc tính hành vi sẽ được để trống. Theo sau nó sẽ là vùng chứa thu thập và được cho phép người tiêu dùng gửi tên người tiêu dùng và mật khẩu của tớ. Bộ chứa biểu mẫu sẽ được tạo kiểu sau, nhưng cấu trúc ban đầu sẽ được đáp ứng trước
sẽ có hai
phần tử; .
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
6
đầu ra

Mặc dù những vùng chứa div không hiển thị nhưng bạn sẽ sớm nhận thấy những thay đổi sau khi chúng tôi thêm những trường nhập liệu vào biểu mẫu
Bên trong thùng chứa chính, những thẻ sẽ được sử dụng để xác định đầu vào cho những người dân tiêu dùng. Trong trường hợp của chúng tôi, chúng tôi cần nhiều chủng loại đầu vào như văn bản (cho tên người tiêu dùng) và mật khẩu. Để xác định những trường nhập này, chúng tôi sẽ sử dụng thẻ nhưng đảm nói rằng thẻ chứa cùng tên với thuộc tính tên của thẻ của nó. Đó là chính bới bất kỳ điều khiển biểu mẫu nào (những trường nhập liệu) chỉ hoàn toàn có thể được link với một phần tử. Điều quan trọng là đáp ứng cùng một tên để link những phần tử và với nhau
Đối với tên người tiêu dùng, loại đầu vào là văn bản và chúng tôi sẽ đặt vì người tiêu dùng phải đặt tên người tiêu dùng và mật khẩu của tớ
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
Your username
Your password
đầu ra

Bây giờ, hãy thêm nút gửi và link để đăng ký (nếu người tiêu dùng không phải là thành viên). Liên kết đăng ký sẽ được đặt vì hiện tại chúng tôi không còn trang đăng ký
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
Your username
Your password
Login
Not a thành viên? Register here!
đầu ra

Vì chúng tôi đã sử dụng thuộc tính bắt buộc, nó đảm nói rằng đầu vào phải được đáp ứng cho những trường đầu vào khi chúng tôi nút Đăng nhập

Bên trong thùng chứa chính, sẽ có một thùng chứa phụ khác để giữ hộp kiểm và link quên mật khẩu ở cùng Lever. Tương tự, việc sử dụng cơ bản của flexbox là thiết yếu
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
Your username
Your password
Remember me
Forgot Password?
LoginNot a thành viên? Register here!
đầu ra. Đây là cấu trúc ở đầu cuối của chúng tôi

Tuy nhiên nhìn vẫn chưa ổn. Vì tất cả chúng ta đã hoàn thành xong mã HTML cho trang đăng nhập, giờ đây tất cả chúng ta sẽ đề cập đến phần tạo kiểu trong phần tiếp theo
Tạo kiểu trang đăng nhập bằng CSS
Chúng ta sẽ tạo một style sheet riêng cho trang đăng nhập. Vì vậy, tất cả chúng ta cần link biểu định kiểu mới này với trang đăng nhập HTML. Liên kết hoàn toàn có thể được thêm vào bên trong thẻ
Đây là một ảnh chụp màn hình hiển thị được đáp ứng để tham khảo

Hãy lấy nền có độ dốc tuyến tính cho toàn bộ trang đăng nhập. Đây là một link đến một trang khác nếu bạn muốn tìm hiểu thêm về nó
 body toàn thân
font-family:Arial;
background: -webkit-linear-gradient(to right, #155799, #159957);
background: linear-gradient(to right, #155799, #159957);
color:whitesmoke;
body toàn thân
font-family:Arial;
background: -webkit-linear-gradient(to right, #155799, #159957);
background: linear-gradient(to right, #155799, #159957);
color:whitesmoke;
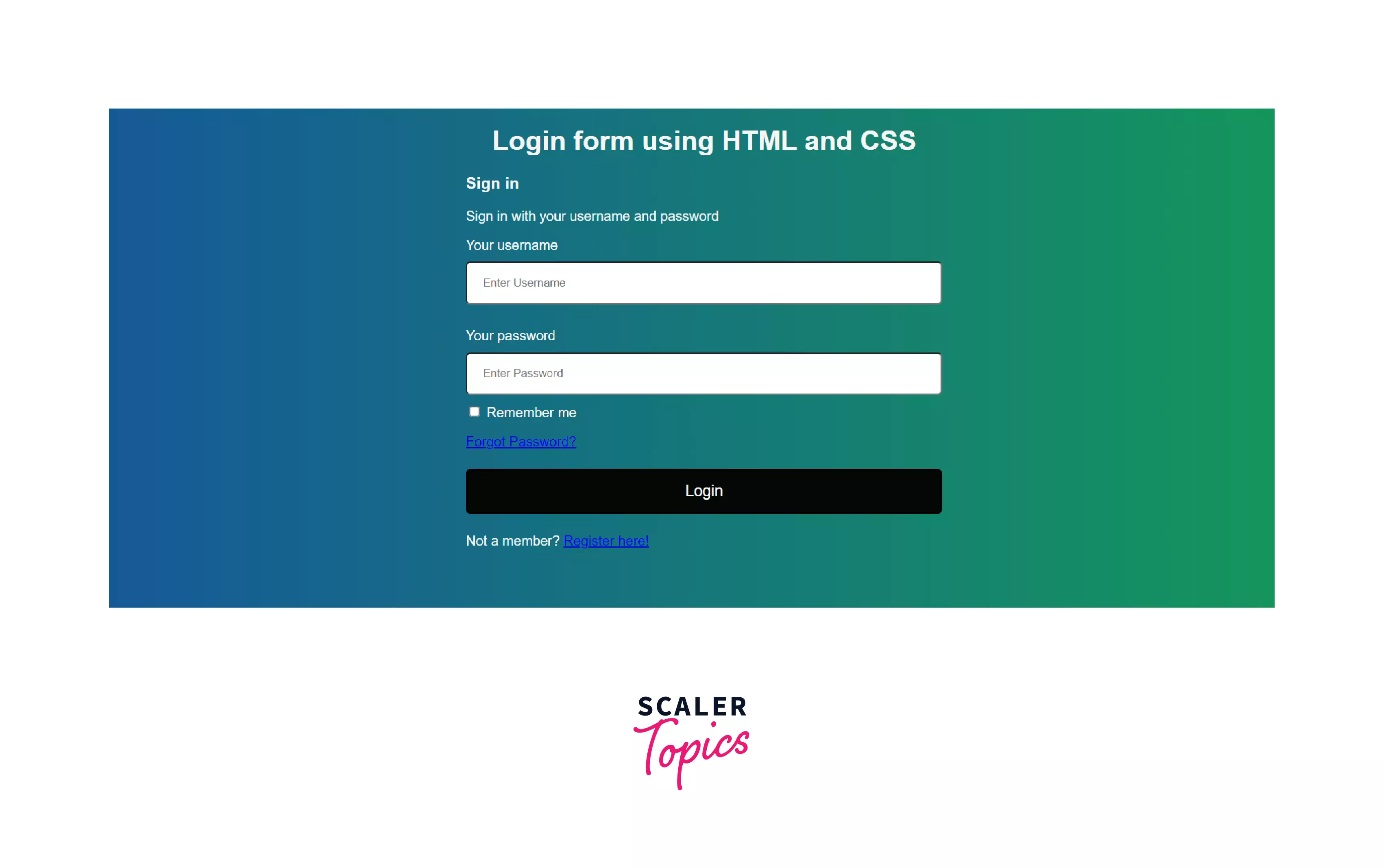
đầu ra

Chúng tôi cũng muốn biểu mẫu chỉ gồm có 35 đơn vị tương đối của phần tử gốc của nó. Ngoài ra, nó nên được đặt ở giữa theo chiều ngang, hoàn toàn có thể được thực hiện với lề. Tự động;
Vì chúng tôi đã sử dụng hai thẻ (cho tên người tiêu dùng và mật khẩu), chúng tôi hoàn toàn có thể tạo kiểu cho chúng như sau
________số 8kích thước hộp đã được đặt thành hộp viền vì chúng tôi cần hạn chế chiều rộng của đầu vào bên trong tổng chiều rộng của vùng chứa biểu mẫu
Bây giờ hãy tạo kiểu cho nút theo trang. Bạn hoàn toàn có thể chọn màu nền của riêng bạn và màu của văn bản. Ngoài ra, khi di chuột vào nút, độ mờ (độ trong suốt) của nút sẽ được đặt thành 0. 6 và con trỏ chuột sẽ được hiển thị dưới dạng con trỏ
button background-color: #030804; color: white; padding: 14px 20px; border-radius: 5px; margin: 7px 0; width: 100%; font-size: 18px; button:hover opacity: 0.6; cursor: pointer;Cho đến nay, đây là mã CSS của chúng tôi (cùng với mẫu mã của nút)
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
0
đầu ra

Hãy đáp ứng cho những hình thức một chiếc nhìn mờ tốt
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
0
đầu ra

Không phải những phần tử bên trong biểu mẫu có một khoảng chừng trống nhỏ giữa chúng và những đầu cực của biểu mẫu sao?
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
1
đầu ra

Đối với vùng chứa phụ, chúng tôi cần hiển thị. uốn cong; . hàng ngang;). Để căn giữa chúng theo chiều dọc, hãy chỉnh sửa những mục. trung tâm; . không khí giữa;
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
2
đầu ra

Bạn hoàn toàn có thể sử dụng đoạn mã sau cho những link mẫu mã
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
3
đầu ra

Để làm cho trang phản hồi nhanh, chúng tôi cần sử dụng những truy vấn phương tiện giúp trang thích ứng theo độ phân giải màn hình hiển thị. Điều này làm cho trang hữu ích cho không riêng gì có máy tính để bàn mà cả điện thoại di động. Chúng tôi chỉ muốn biểu mẫu thu nhỏ theo chiều ngang với chiều rộng màn hình hiển thị giảm dần
Login page in HTML Login form using HTML and CSS
Sign in
Sign in with your username and password
4
Vì vậy, chúng tôi hiện giờ đang ở quá trình ở đầu cuối của mã cho trang đăng nhập. Ngoài ra, hãy đáp ứng thêm một chút ít phần đệm cho vùng chứa chính
Làm cách nào để thêm nút đăng nhập trong HTML?
Có thể thêm link vào bên trong thẻ . khung hình {họ phông chữ. Arial; . -webkit-tuyến tính-gradient(sang phải, #155799, #159957); . linear-gradient(sang phải, #155799, #159957); . khói trắng;Làm cách nào để tạo xác thực đăng nhập trong HTML?
Đối với từng người tiêu dùng và mật khẩu bạn có, bạn tính trước hàm băm SHA256 của chuỗi "người tiêu dùng + mật khẩu". Giả sử bạn muốn tên người tiêu dùng của tớ là "Pedro" và mật khẩu cho tài khoản này là "MyPassword". Băm này là những gì bạn đưa vào mã Javascript của tớLàm cách nào để tạo trang đăng nhập quản trị viên trong HTML?
CHÈN VÀO `adminlogin` (`id`, `tên người tiêu dùng`, `mật khẩu`) GIÁ TRỊ (NULL, 'admin', 'admin'), (NULL, 'admin2', 'admin2'); After inserting the values, the table will look like this.Làm cách nào để tạo trang đăng nhập trong HTML bằng notepad?
Trình sửa đổi HTML . Bước 1. Mở Notepad (PC) Windows 8 trở lên. . Bước 1. Mở TextEdit (Mac) Mở Finder > Ứng dụng > TextEdit. . Bước 2. Viết một số trong những HTML. Viết hoặc sao chép mã HTML sau vào Notepad. . Bước 3. Lưu trang HTML. Lưu tệp trên máy tính của bạn. . Bước 4. Xem trang HTML trong trình duyệt của bạn Tải thêm tài liệu liên quan đến nội dung bài viết Làm cách nào để nhập thông tin đăng nhập bằng html? programming html